PRODUCT LAUNCH
SKYE
|
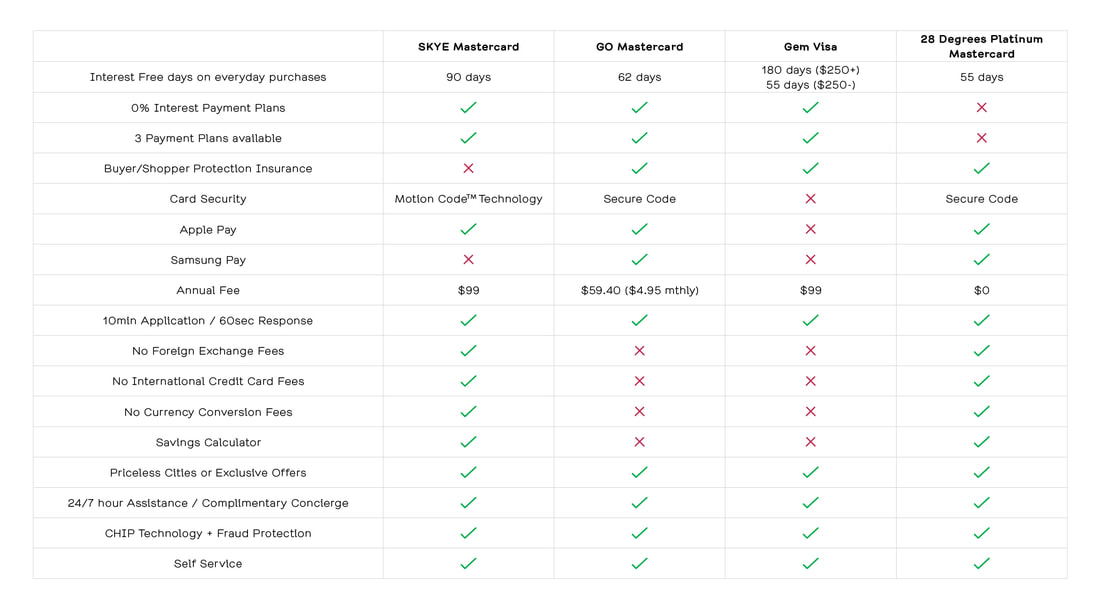
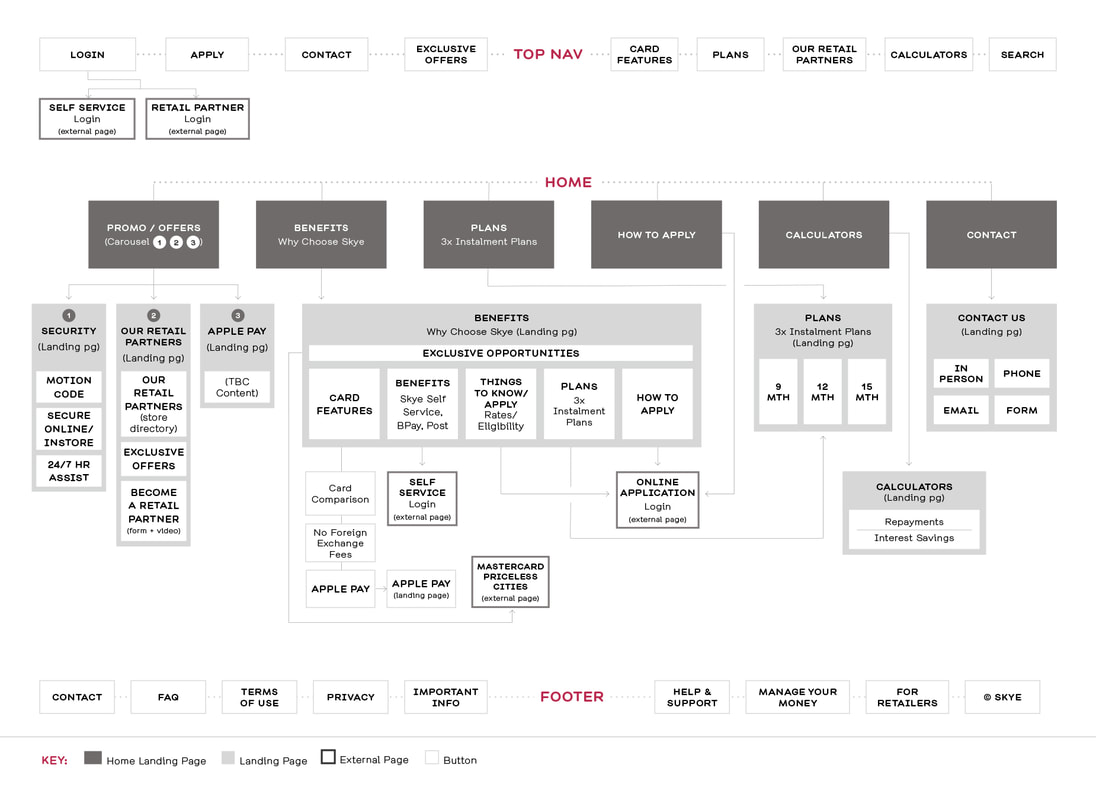
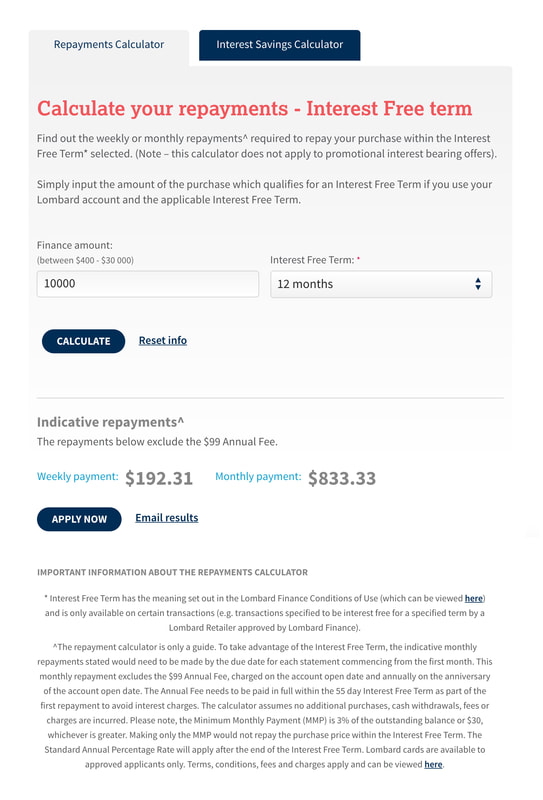
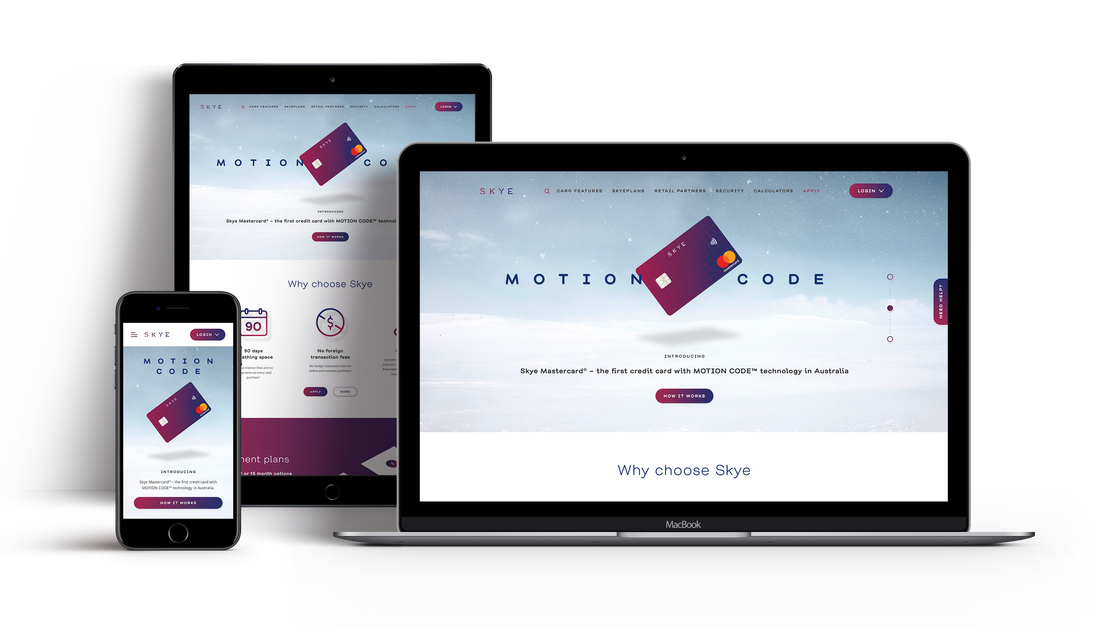
The Skye Mastercard product launched in July 2018, where I led the UX/UI design, creative and branding across every customer touchpoint. Due to time constraints, here are just a few solutions I provided to improve its product features.
|